As a UX researcher I began my journey at the University of
Ryerson at the Inclusive Media Design lab in Toronto. During my time at the lab I took
part in developing a software solution for users with unique needs. As a UX researcher,
I sought to develop a mixed reality game for people using mobility devices, such as
scooters as they were often left out of gaming experiences. To achieve this I conducted
Idea Jams (a type of CrowdSourcing interview survey), and analyzed participant responses
for their motivations and rationales for video gaming. I than used their responses to
codify their inputs and used those inputs to generalize their responses to a broader
audience using statistical analysis. In effect, I used UX research to develop a software
program called Powered to Play.
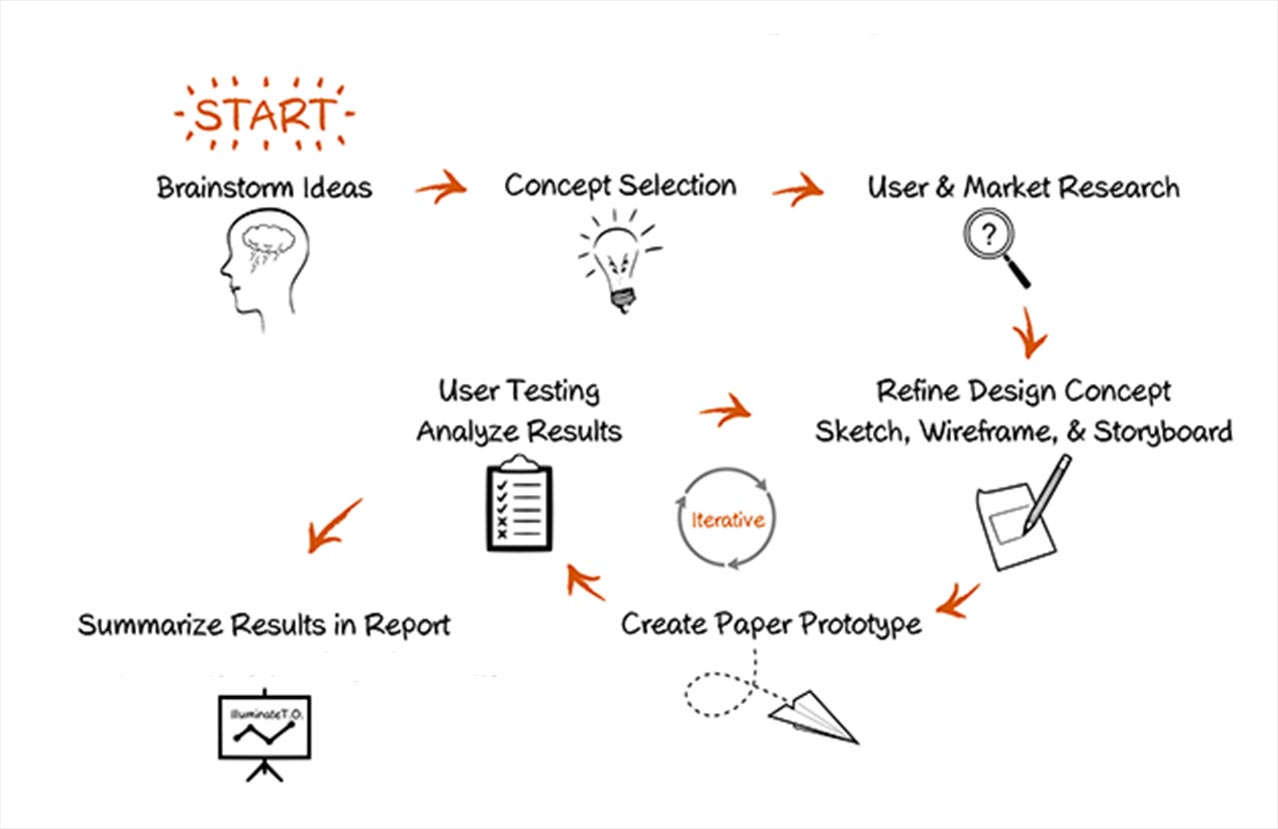
Some of the steps I followed to complete my UX research included:

Assess the strengths and weaknesses of your competitors products against your users' needs. I begin my design journey by conducting a Competitive Analysis on what the market is offering to users of similar products.
Step 2: Refine Design Model
Capture user behaviors, pain points, motivations, and needs from contextual inquiries about the product. I conduct interviews to capture data by breaking down participant feedback into predominate themes that motivate participants to use a product (i.e. Idea Jams or Surveys).
Step 3: Cognitive Refinement
Identify users' thought processes and desired reactions toward each product requirement (Collect Business Requirments for product). Identify target user groups preferred application requirements by using a statistical analysis to generalize preferred software mechanics.
Step 4: Wireframes & Prototyping
Communicate abstract concepts with users and get users involved early in the design process with quick and inexpensive prototypes to generate feedback. Uncover usability issues and validate design decisions based on actual user reactions.
Step 5: High Fidelity Mockups & Prototypes
Apply product branding, grid structure, typography, color scheme, and icons. In this step of the UXD process I developed a mockup of the User Interface to ensure the usability of the software/web site, ensuring the usability of the product.
Step 6: Software Use & Interation
In the final stage of the design process we used the software/website and begin the iterative process of fixing bugs and adding in new features to keep the software increasingly functional as it is being used.

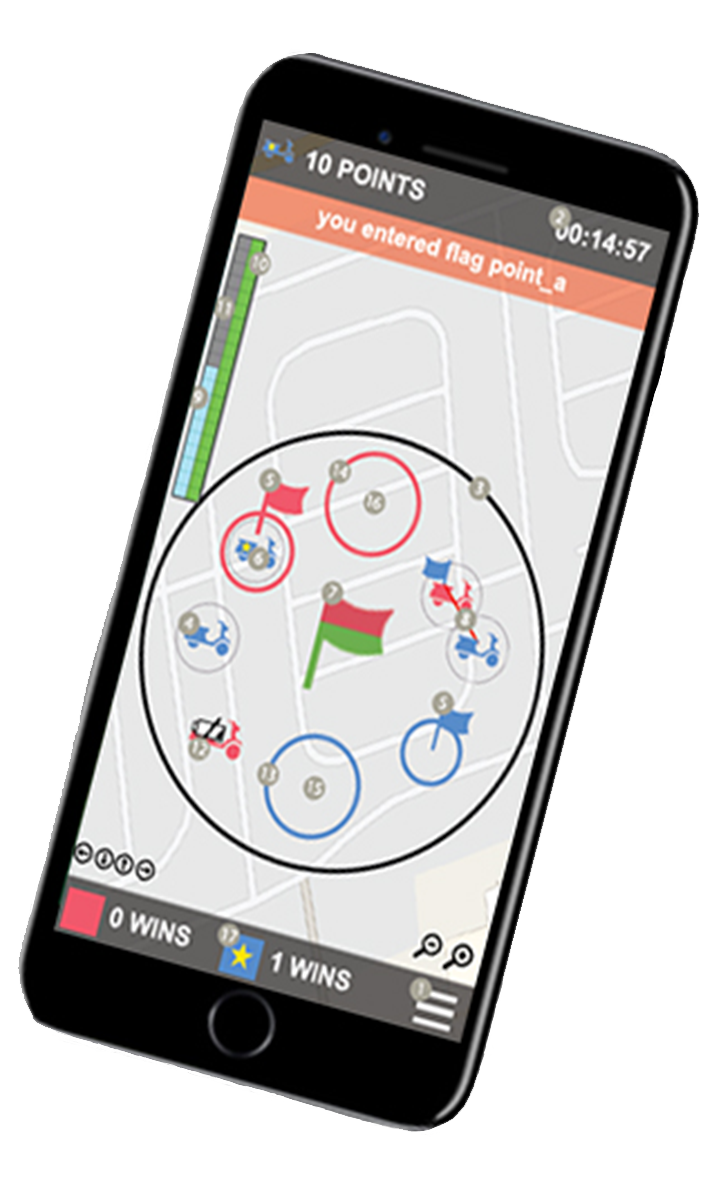
Powered to Play - Game walkthrough
UX Research - Academic Journal Links